Меню сайта
Софт и программы
Counter-strike 1.6
Все для UCOZ
Партнер ©
ТОП файловиков
Мини-чат
Главная »
2013 » Июнь » 9 » Оригинальный вид опроса ucoz
19:40
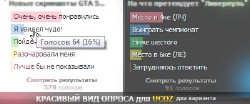
Оригинальный вид опроса ucoz
Надоел стандартный вид опроса? В этом решении вы сможете поставить на свой сайт оригинальный вид опроса для ucoz. Код
<div class="pollBlock" style="font-family:Tahoma,Arial; padding-bottom:5px; background:#4d4d4d;">
Код
<style>
Просмотров: 248 |
Добавил: greenpis
| Рейтинг: 0.0 /0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
Мини профиль Здравствуйте, Гость !
Team Fortress 2
Графика
Все для Photoshop
Наш опрос
Статистика
Онлайн:
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарег. на сайте:
Всего: 513 0 0 0 0
Из них:
Обычных:
508 Г.Администраторов:
2 Администраторов:
Пиар менеджеров:
1 Г.Модераторов:
0 Модераторов:
1 Дизайнеров:
0 Журналистов:
1 Контролеров:
0 Файловиков:
Тимэйтов:
0 Друзья:
0 Проверенных:
0 Забаненых:
50 Из них:
Парней:
496 Девушек:
17 Счетчик материалов:
Новостей: 402 24 209 98/106 1 6 46